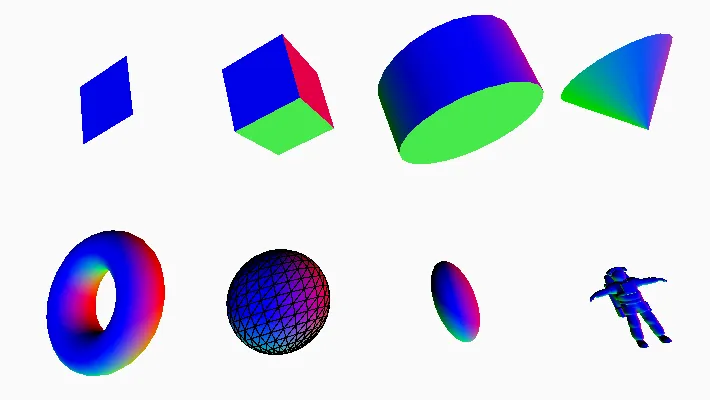
在 3D 渲染中,材质决定了表面对光的反应方式。p5 的 WEBGL 模式支持 环境、 发射、 法线 和 镜面 材质。
环境材质仅对环境光作出响应。镜面材质对任何光源都会作出响应。 在 p5 中,无论什么光源,发射材质都会显示其颜色。在其他情境中,通常发射材质会发光。 法线材质可以视化表面各部分面对的方向。法线材质不会对光做出响应。
环境和发射材质可以相互结合。它们也可以和填充、描边相结合。填充设置表面基础颜色, 描边设置对象顶点的颜色。
材质 by p5.js Contributors and the Processing Foundation is licensed under CC BY-NC-SA 4.0.