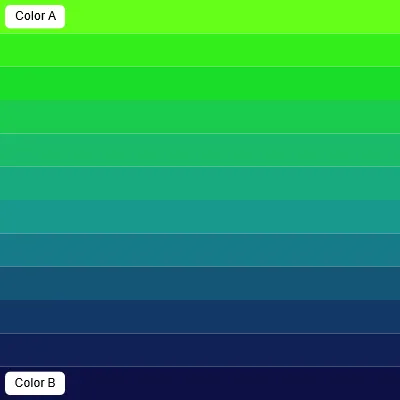
Interpolation calculates a value between two other values. For example, the number 5 is halfway between 0 and 10. Different types of interpolation use different rates of change between values. Linear interpolation, abbreviated as lerp, uses a constant rate of change. The lerp() function linearly interpolates between two numbers. The lerpColor() function, demonstrated here, linearly interpolates between two colors. In this example, the stripeCount variable adjusts how many horizontal stripes appear. Setting the value to a higher number will look less like individual stripes and more like a gradient.
Color Interpolation by p5.js Contributors and the Processing Foundation is licensed under CC BY-NC-SA 4.0.

Related Examples

Horizontal stripes fading between light green at the top and dark blue at the bottom.
Color Interpolation
Fade between two colors.

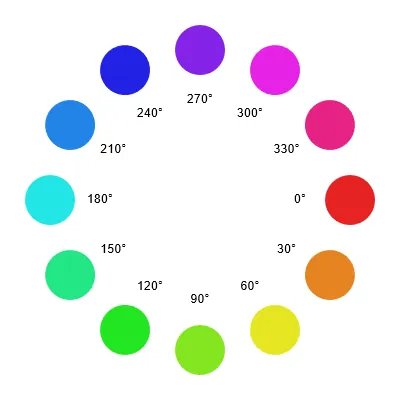
Small circles, each with a different color, arranged in a circular path, displaying hues across the color spectrum.
Color Wheel
Create a visualization of the color spectrum.

Ten rainbow-colored lines in a bezier curve formation.
Bezier
Draw a set of curves.

Dark grey canvas that reflects the lines drawn within it in symmetrical sections.
Kaleidoscope
Draw mirrored designs with the mouse.

Black and white abstract noise texture.
Noise
Generate naturalistic textures using Perlin noise.

A rainbow fractal tree on a black background.
Recursive Tree
Draw a tree using a function that calls itself.