Using the createElement(), createInput(), and createButton() functions, you can take a string of text submitted via text input and display it on your canvas.
Input and Button by p5.js Contributors and the Processing Foundation is licensed under CC BY-NC-SA 4.0.

Related Examples

A grey background with white text reading "Drag an image file onto the canvas."
Image Drop
Display an image that the page visitor dragged and dropped.

An input field with a submit button, labeled "Hello, p5!"
Input and Button
Use text input from the page visitor.

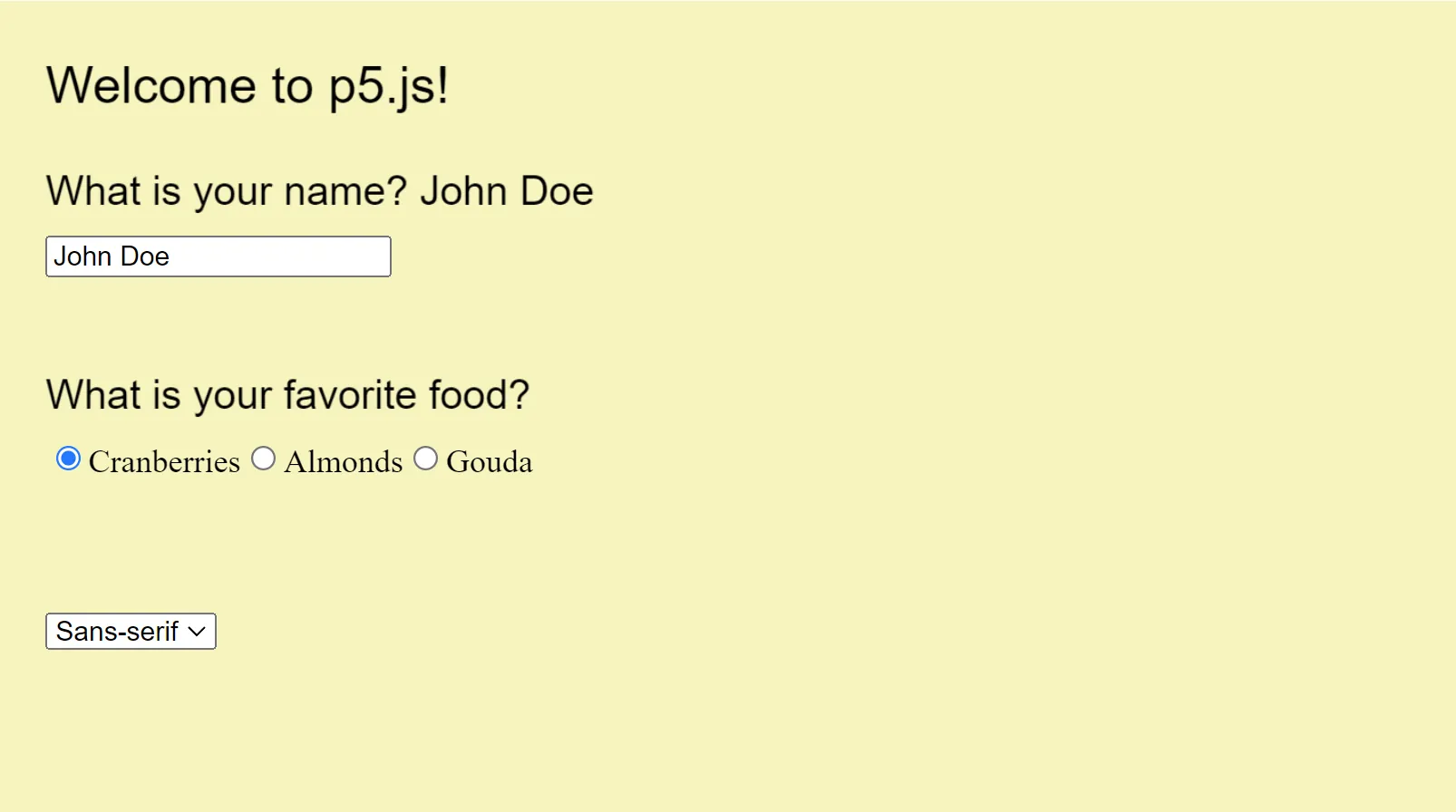
A survey on a yellow background, consisting of an input field, radio buttons, and a dropdown.
Form Elements
Create a form and respond to the results.