This program overlays one image over another by modifying the alpha value of the image with the tint() function. Move the cursor left and right across the canvas to change the image’s position. To run this example locally, you will need an image file and a running local server.
Image Transparency by p5.js Contributors and the Processing Foundation is licensed under CC BY-NC-SA 4.0.

Related Examples

Three columns of the words “ichi,” “ni,” “san,” and “shi” on a white background. The first column is right aligned, the middle column is center aligned, and the left column is left aligned.
Words
Load fonts and draw text.

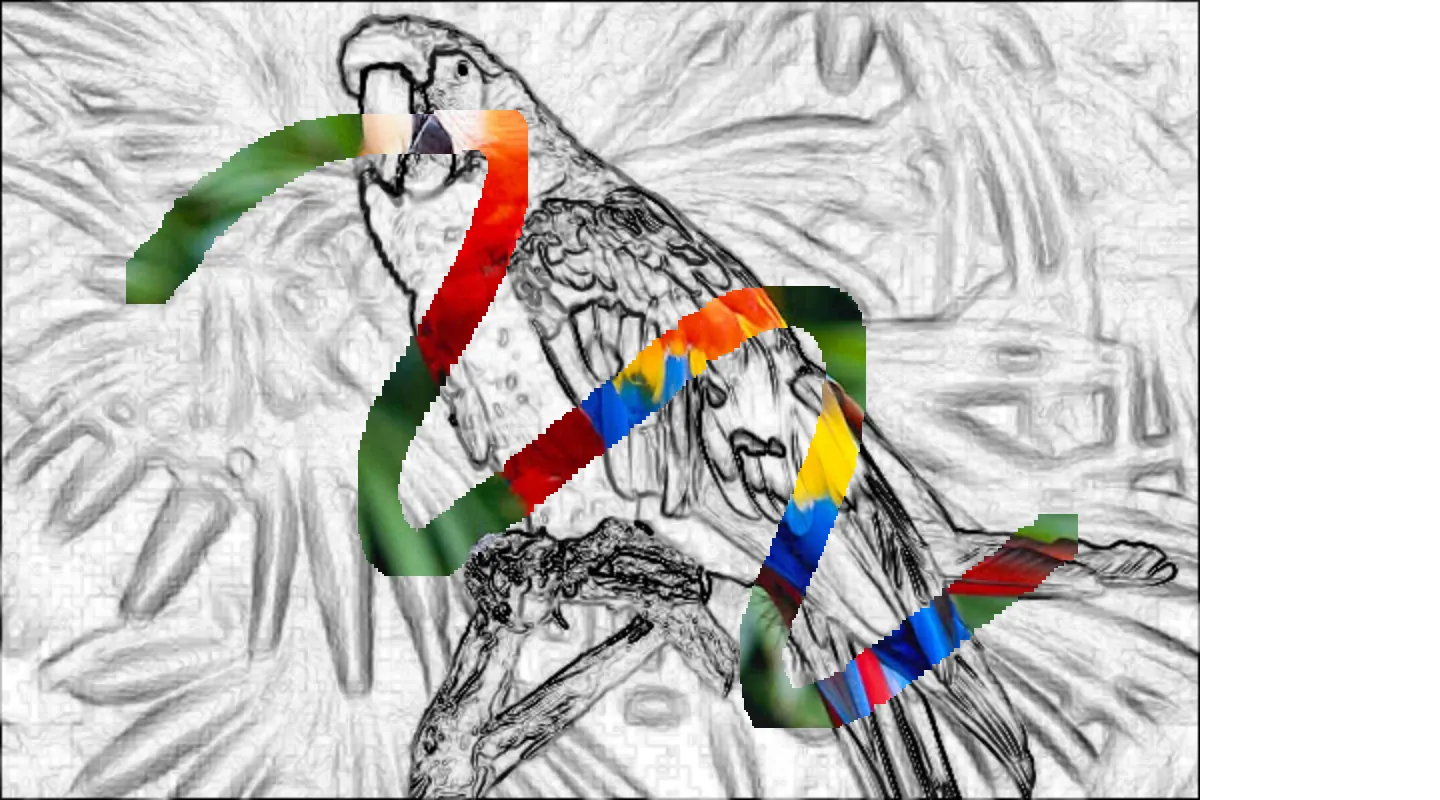
Black-and-white photograph of a parrot. A curvy line is drawn across the image; within the confines of that line, color is added to the photograph.
Copy Image Data
Paint from an image file onto the canvas.

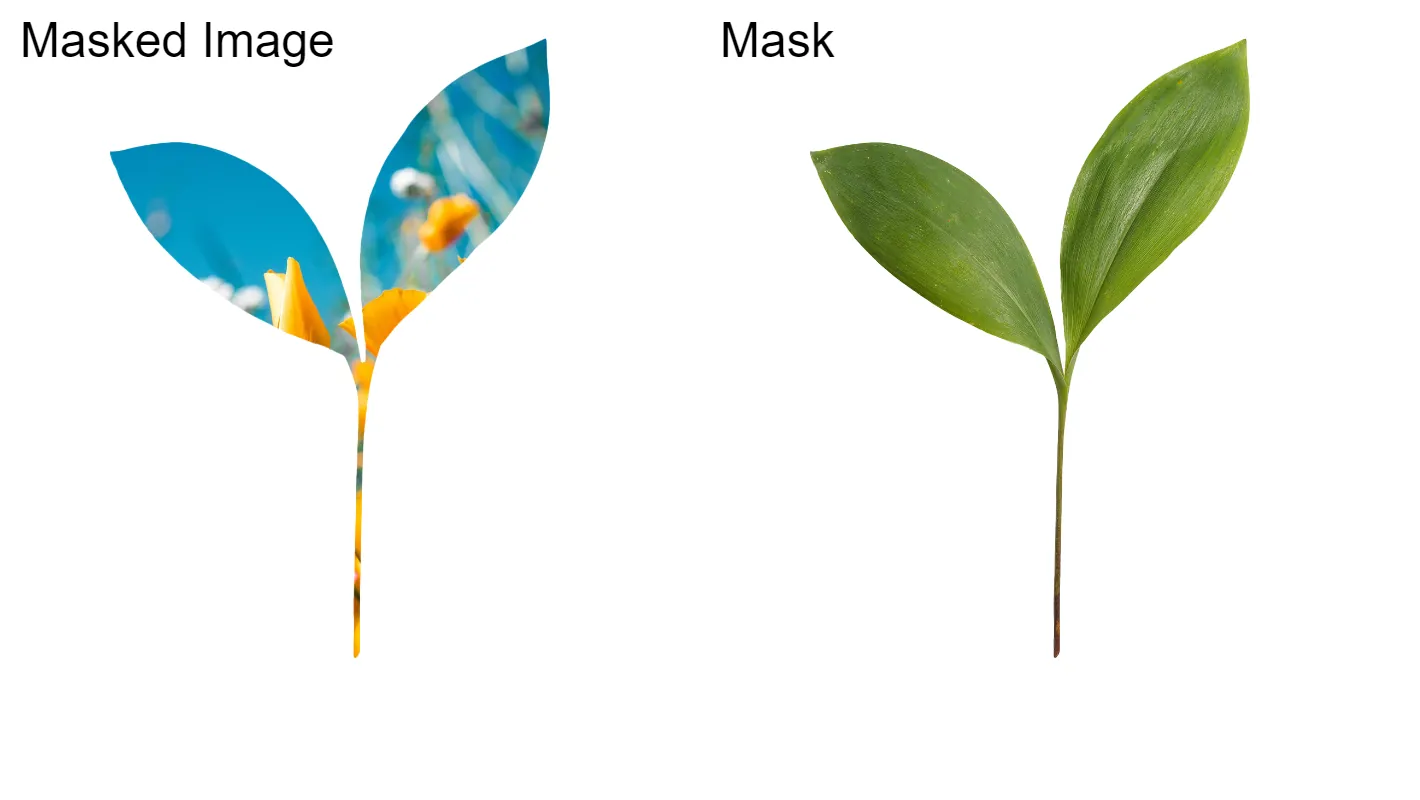
Two leaf sprigs side by side on a white background. The right sprig is labeled "Mask." The left sprig is labeled "Masked Image," and uses the shape of the right sprig to mask a photograph of tulips.
Alpha Mask
Use one image to cut out a section of another image.

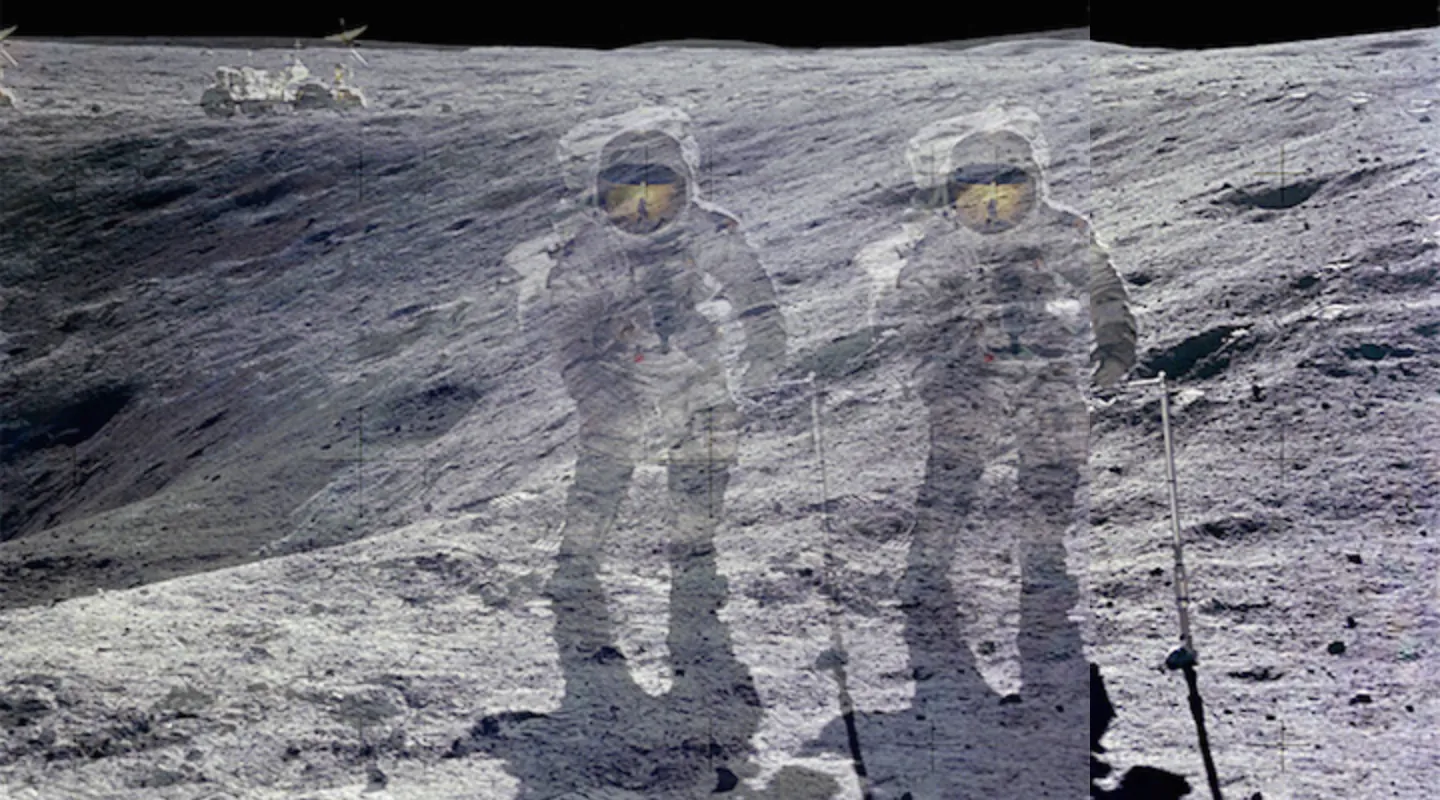
An astronaut on a planet as the background with a slightly transparent version of this image overlaid and to the left.
Image Transparency
Make an image translucent on the canvas.
A close up of an audio player timestamp, reading "0:00 / 2."
Audio Player
Create a player for an audio file.

A screenshot of a video of a hand, with the pointer finger touching a desk.
Video Player
Create a player for a video file.

Two overlaid screenshots of a video of a hand, with the pointer finger touching a desk. Text to the top right of the screenshot reads "Click the canvas to start and pause the video feed."
Video on Canvas
Display and stylize a video on the canvas.

An inverse, black and white photograph of trees.
Video Capture
Display a live video feed from a camera.